Usability & HowTos¶
This page will summarize Feeder usability features as well as some how-to-s or tricks.
Single Type Ahead Feature¶
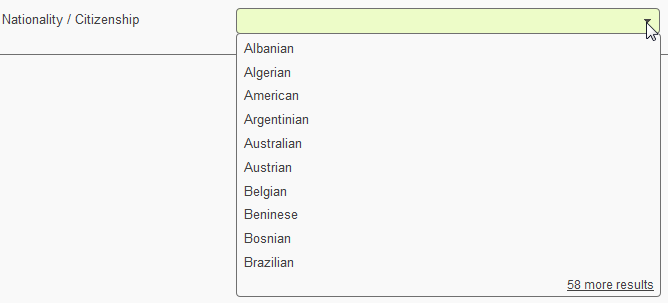
The term Single Type Ahead or STA field refers to an attribute with a select box. The screen below shows a unique attribute Nationality, which can be recognized as a Single Type Ahead field by the arrow option to the right.

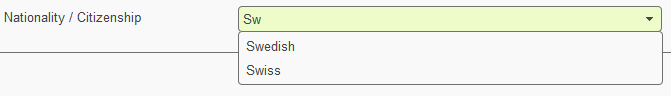
In contrast to regular drop down menus, Single Type Ahead fields support value selection by typing attribute choices. The display of matching choices will always start at the first character of the input field.

Hint
- Pressing the
arrow downkey opens all choices of a field, if the focus (cursor) is in that field - Typing + pressing the
arrow downkey limits the choices to values matching the input - Matching in Single Type Ahead fields is case-insensitive and starts at the first character
- Pressing
EnterorTABwill select a value if there is 1 match only
Multi Type Ahead Feature¶
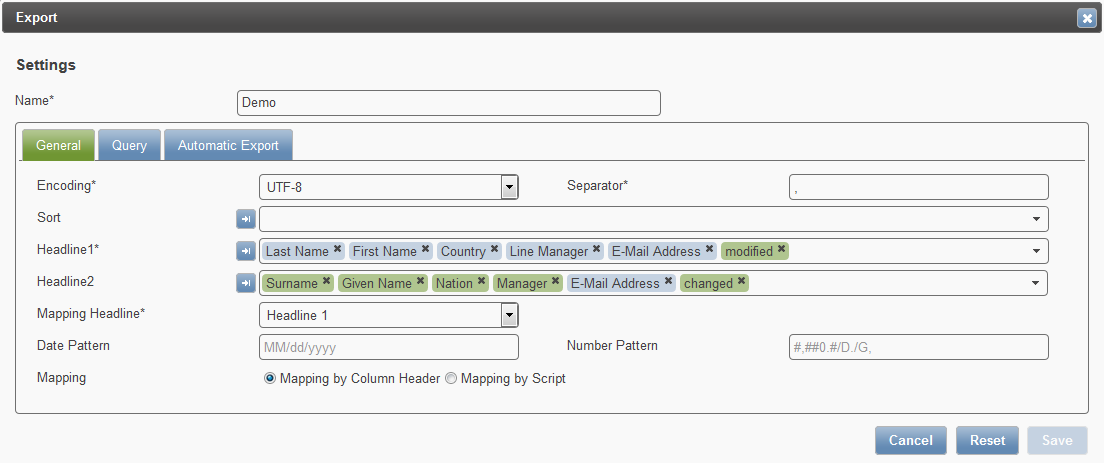
Multi Type Ahead or MTA fields are similar to STAs. MTAs are mainly used in export settings and can be distinguished by their blue or green boxing of selected values, which can be freely sorted.
- Blue-boxed values represent the technical attribute name or label
- Green-boxed values represents an attribute’s free translation

Hint
- Pressing the
arrow downkey opens all choices of a field, if the focus (cursor) is in that field - Typing + pressing the
arrow downkey limits the choices to values matching the input - Matching in Multi Type Ahead fields is case-insensitive and starts at the first character
- Pressing
EnterorTABwill select a value if there is 1 match only - If input matches multiple choices,
TABeffects a cursor jump into the next data field Clickthe boxed value thendrag & dropit to the position of choice.Clickon the closing cross deletes the clicked boxed valueSHIFT+Clickon Closing Cross deletes all boxed valuesWhite space+Enterselects an empty boxed value- Pressing the
arrow upkey will exit the Multi Type Ahead feature
Quick Headline Copy¶
Follow these steps:
- Fill in headline 1 and save the export setting
- Mark the semicolon-separated values of headline 1 with your mouse
- Copy the selection to your clipboard
- Edit the export setting again
- Fill in headline 2 by pasting from your clipboard
Masking Headline Attributes¶
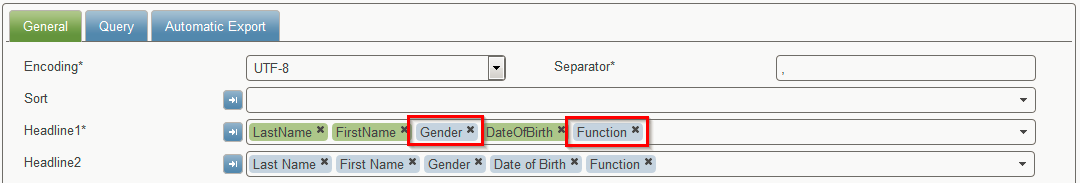
It is possible that attribute labels are the same as your target’s required header naming. In this case you can mask the attribute by prepending an apostrophe (‘). The following example shows a sample configuration with the following attributes:
| Techn. Name | LASTNAME | FIRSTNAME | GENDER | DATEOFBIRTH | DEPARTMENT |
| Label | Last Name | First Name | Gender | DateofBirth | Function |
| Req. Name | LastName | FirstName | Gender | DateOfBirth | Function |
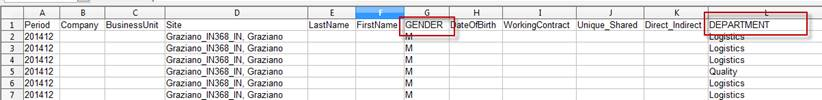
Without the masking, the output file contains the wrong writing of GENDER and DEPARTMENT.

This conflict can also be recognized by the blue highlight of “Gender” and “Function” in headline 1, which signals the use of label names. Green represents defined (target) attributes.

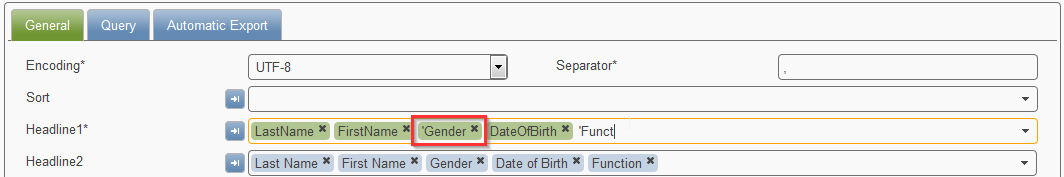
Prepending the atostrophe results in the following graphical help.

Please be aware that green attributes will have to be scripted at export! For example like this:
var i, name, col;
for (i = 0; i < headers.length; i++) {
name = toStr(headers[i]);
col = obj.get(name);
switch (name) {
case 'LastName':
columns[i] = obj.get('LASTNAME');
break;
case 'FirstName':
columns[i] = obj.get('FIRSTNAME');
break;
case 'Gender':
columns[i] = obj.get('GENDER');
break;
case 'DateOfBirth':
var dob = obj.get('DATEOFBIRTH');
columns[i] = Helper.formatDate(dob, 'MM/dd/yyyy');
break;
default:
columns[i] = col;
}
}